Jetpack Compose, as the future of Android UI was a topic we discussed during our last Mobile Forum. This meet-up is an internal forum of our Mobile team. During this session our Mobile Developers shared their experience about working with Jetpack Compose in one of their projects.
In addition to this, we discussed Swift UI, which is something that we’ll go into more detail in our next week’s post.
This week, here to tell us about the Android aspect of things is our Senior Mobile Engineer Kosta Cincaroski, who has more than 13 years of experience in the industry. He has been a part of Polar Cape for almost 4 years and is also a Consultant Manager.

(Written by Kosta Cincaroski, Senior Mobile Developer)
In the ever-evolving world of Android app development, creating and managing user interfaces has traditionally been done using XML layouts. While this approach has served us well for many years, it often brought along its own set of challenges. Now we have Jetpack Compose, a modern UI toolkit for building native Android user interfaces. As a developer who has had the privilege of working with Jetpack Compose on several projects, I can confidently say that it’s a game-changer.

Why Compose?
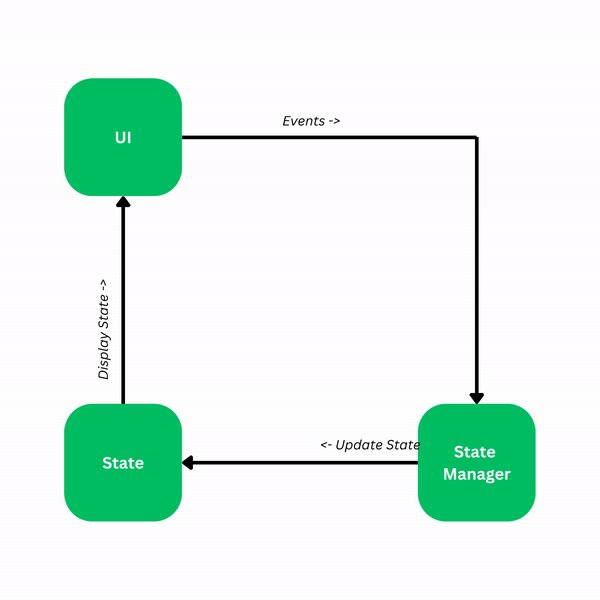
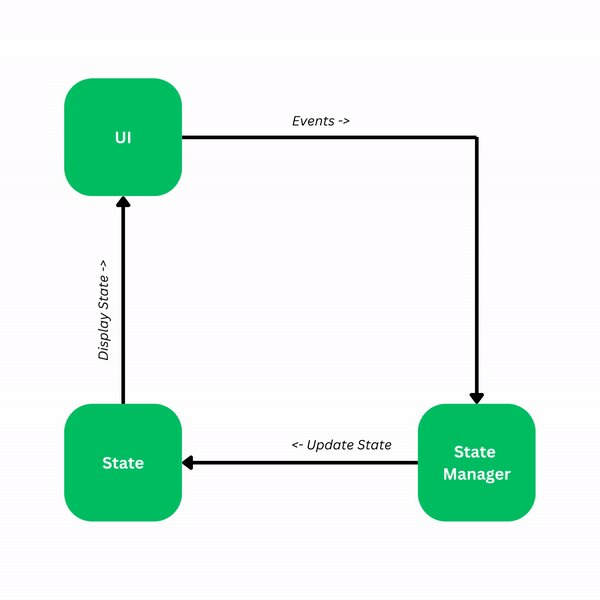
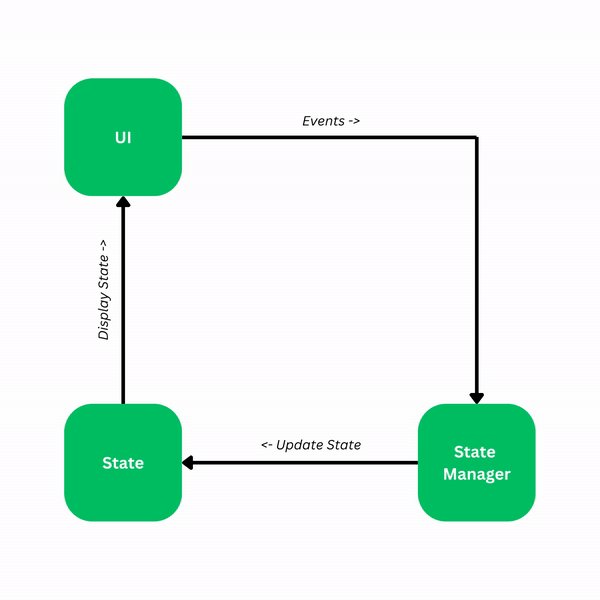
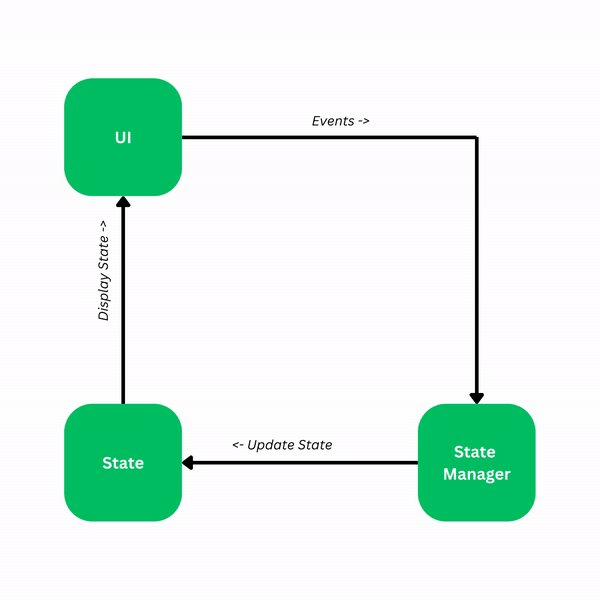
Because of the declarative approach, developers can easily create rich and more complex UI faster and easier than before. There are less bugs and the code is easier to maintain. Jetpack Compose follows a Unidirectional Data Flow design pattern and developers should try to make the Composables Stateless. If we consider a typical ViewModel architecture, Events will be passed to the ViewModel (Event Handler), state will be updated by ViewModel and as state is updated, the changes will be pushed to the composables, which will also trigger a recomposition. This can be demonstrated in the following example:
So, when starting with Jetpack Compose always try to develop the Composables in Stateless manner. This means passing the data through arguments and try to avoid handling state in the Composables. This probably is a new approach and way of thinking for most Android developers, but if you have previous experience in other multi-platform frameworks, like React Native, you might find this similar and handy. The other developers within our team and I found it very useful.
Here are some other advantages of Jetpack Compose that we found very useful:
- Declarative UI – more intuitive and simplified UI code
- Reactive – UI is updated automatically based on the underlying data changes
- Productivity – Live previews are awesome
- Performance – Better rendering performances and smooth UX
- Modularity – Smaller reusable Composables can be made
- Gradual Adoption – We didn’t have to rewrite the whole code in Compose, but started using it for the new features
Composition Vs. Recomposition
The main catch that developers should understand and might find difficult at the beginning is that composition/recomposition should not be equated to a LifeCycle, as composable functions may be recomposed as often as every frame (i.e., during animation). Also, developers should be clear that composable functions may be called in any order and that they may be executed in parallel. Therefore, we should avoid a huge logic that executes when a Composable function is executed. This is sometimes referred to as Side-Effects. Recomposition (Composable function calling itself) is triggered when a change in the state is made, so the UI is updated with this latest state. This is quite handy as only the composables with state change will be recomputed, but not the other composables. This will make the app more efficient and make the code easier for testing.
Stateless Vs. Stateful
Although the goal is for the Composable functions to be Stateless, we sometimes need to make some Composables Stateful. So, when a composition is triggered during an initial composition, a value can be stored and later returned to the same value during the recomposition. This can be achieved by using ‘remember’.

Composition also comes handy when we need to keep the same value between configurational changes like rotating the screen.

Modifiers
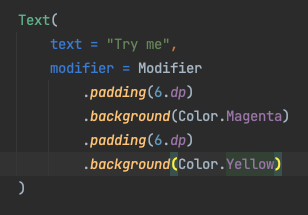
One of the best things introduced with Jetpack Compose are Modifiers. For a clearer representation of what they are, we can compare them to the good old xml Attributes, although they are not the same. I really like the fact that Modifiers are powerful as they allow you to decorate or pass arguments to the default implementation of the Composables. One thing to note here is that the order of Modifiers and how they are applied really matters. We can see this in action in the following example:

In classical xml implementation, implementation would need a more extensive code and probably at least two views. So, all hail the Modifier as it is indeed a game changer!
Conclusion
To summarize this post, I would say that Jetpack Compose is the future of Android UI development and that all Android developers should start using it as soon as possible. Somebody might ask “What about refactoring the old views of an already existing project?”. This could be tricky, and it would depend on the complexity and implementation of your current project. But I would hardly recommend that all new features are developed with Compose.
Compose is our definite choice for some of our older projects, and for new projects we are just starting. This post’s purpose is informational and shows how we use our internal domain focus groups to share knowledge. We often have similar meetups and knowledge sharing discussions for other domains as well. This post just scrapes the surface of the topic and hopefully we will expand it in some of our next posts.