We’ve entered the new decade of this millenium and although we live in an ever-changing world, one thing remains an absolute certainty – the demand for front-end developers.
We’re now ‘the it’ in the IT world and our popularity only grows with time.
There’s always room for anyone who’s willing to put time and patience (and a lot of coffee) to learn the necessary developing skills.
So, if you’re thinking about becoming a front-end developer, you’d want to read this article. As someone who’s been a front-end developer for almost 5 years, I know a thing or two about the latest industry trends, best practices, new libraries that are taking over the world and I’m willing to share it all with you.
All you have to do is stay consistent, be patient, and don’t give up – life’s hard, programming even more so!
Just kidding – let’s dive in.
1.Start With The Basics – HTML & CSS
HTML stands for HyperText Markup Language and is the foundation of all web pages.
It defines the structure of the web page and all of its content. In order to add styles, change appearance, and create a page layout, we use a style sheet language like CSS – Cascading Style Sheets.
Whether you’re building simple websites or complex web applications, HTML and CSS are the essential parts you need to learn.
Even nowadays, the importance of learning HTML & CSS is often taken for granted.
I’ve heard far too many people say – oh well, I’ll learn those two in a week! As these two are the basics, a week or two to learn them may be a bit too optimistic.
There are countless online resources for learning HTML & CSS, but W3Schools and Codecademy are my favorite ones.
If any of the educational websites you choose don’t seem to have interesting HTML or CSS exercises for you, don’t give up. Make something on your own, build a tribute page for your favorite band, an imaginary product landing page, or even try to rebuild some page that you frequently visit – remember, be patient and persistent.
2. JavaScript
The year is 2021, and for those of you out there that aren’t JavaScript’s biggest fans – I’m sorry to disappoint you, but you still have to learn JavaScript.
This is the evergreen in the programming world. JavaScript is the language that the Web ‘speaks’ and you need it to make interactive web pages and to calculate and manipulate data.
If anyone likes to learn JavaScript, I’ll definitely recommend starting with the Mozilla Developer Network – it has documented the language specification down to the smallest piece.
Learning JavaScript can be challenging, especially if you have a background in learning or working with another language. I always recommend Tony Alicea’s course on Udemy, JavaScript: Understanding the Weird Parts – his excellent insights will help anyone understand the weird and confusing parts about JavaScript.
3. JavaScript Frameworks: Svelte, React, Angular, Vue
JavaScript frameworks are a must in the modern front-end world. They are collections of code that provide a fast and scalable way to build single-page applications. Each of them takes their approach to simplify things that otherwise we’ll have to do step-by-step with the vanilla JavaScript.
Perhaps one of the most common mistakes I’ve seen front-end developers make is this one – jumping straight to learning frameworks, without having any pre-knowledge of JavaScript. I’m not surprised though, there are even some courses out there that neglect the importance of knowing JavaScript to take a JavaScript framework/library course.
I don’t support these theories at all – I think they do more harm than good to any wanna-be front-end developer. I can’t stress enough how important it is to have at least a good understanding of JavaScript before jumping to learn into any of these frameworks. Learning the basics will save you from countless future headaches and sleepless nights and it will help you understand many of the runtime errors that, for sure, will happen while programming.
So, which one should you start with?
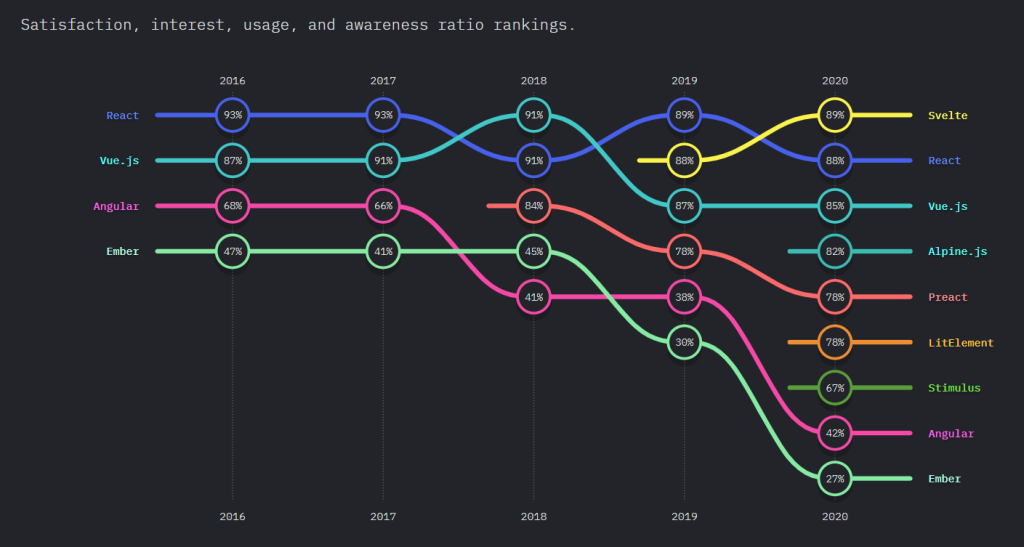
According to the latest results for 2020 from State of the JS and considering criteria such as satisfaction, interest, usage, and awareness ratio rankings of the frameworks Svelte is ranked on the top, React and Vue are just behind it and Angular is a bit on the bottom.

If you want to pick the most popular, go for it! The important thing is to practice – get familiar with its concepts, understand why these types of frameworks are needed, and why they are so popular nowadays. Once you’re feeling confident to use it, you will find it a lot easier to test out and use a new framework.
4. Version Control & Git
Version control systems are tools for tracking and managing code changes. They are a great collaboration tool that provides features like comparing previous versions of the code to help fix the mistake or if needed, to revert to an earlier version of the code.
Version control is very important, especially if you’re working in a team. The world’s most popular version control system is Git. It has many commands but few of them are mostly used. I recommend reading the official documentation or Codecademy’s course for more exercises.
5. Static Sites Generators
Static site generators are tools that help you generate websites based on your input files and a selected template. The generated website is pre-built, which is one of the reasons for their great performance. They are part of the JAM stack ecosystem.
Some of the most popular generators are Next.js and Gatsby based on React, and Nuxt.js based on Vue.js.
The great advantage is if you’re already familiar with the framework itself, in this case, React or Vue, you’ll quickly catch up with these frameworks and land your page.
6. Progressive Web Apps
PWAs are web apps that have features like native mobile apps. They use push notifications, take advantage of service workers, and can have offline functionalities.
The popularity of progressive web apps will continue to grow in 2021 because of the constant improvement and the high-quality user experience.
I recommend looking into Google’s guide for PWAs, or the Academind’s course on Udemy.
It’s up to you to choose the one that suits you the best, but they’re equally good.
This is definitely a highly trending topic!
You’re Now One Step Closer To Becoming A Front-End Developer
I know I oversimplify the steps of becoming a front-end developer, but the basic is this one.
It’s important to start small and to not be too hard on yourself. It’s a learning process and even if you become a skillful front-end, you’ll still make mistakes and learn new things every day and you’ll turn to Google for help, for sure!
But, all you have to do is set your mind to it and be consistent. Even if you learn half an hour a day, it’s better than learning nothing at all. Remember, practice every day – the difference between staying average and becoming an exceptional front-end developer lies in the consistent practice.
And hopefully, you’ll discover for yourself why this job is one of the most popular nowadays and what makes it so great!